Sau khi một website được thiết kế hoàn chỉnh, để nó có thể hoạt động hiệu quả và tiếp cận đúng đối tượng khách hàng, việc tối ưu hóa công cụ tìm kiếm (SEO) là điều không thể bỏ qua, đặc biệt là SEO Onpage. Vậy SEO Onpage là gì, và tại sao nó lại quan trọng? Hãy cùng Daotaoseo Online cập nhật các kiến thức mới SEO Onpage mới nhất trong nội dung bài viết sau đây nhé.
SEO Onpage là gì?
Định nghĩa về SEO Onpage
Trong thực tế, SEO Onpage là quá trình mà các SEOer thực hiện để tối ưu toàn diện các yếu tố bên trong website nhằm cải thiện thứ hạng trên công cụ tìm kiếm và nâng cao trải nghiệm người dùng. Quá trình này bao gồm việc tối ưu hóa nội dung, điều chỉnh cấu trúc website, tối ưu URL, cải thiện tốc độ tải trang, tối ưu hình ảnh, thiết lập thẻ meta, điều chỉnh liên kết nội bộ và quản lý các yếu tố hiển thị trên trang web.
Mục tiêu chính của SEO Onpage không chỉ là giúp trang web đạt thứ hạng cao hơn trên trang kết quả tìm kiếm (SERPs), mà còn đảm bảo nội dung hữu ích, dễ tiếp cận và mang lại trải nghiệm tốt nhất cho người dùng.
Một website được SEO tốt sẽ giúp Google hiểu rõ hơn về nội dung trang, từ đó tăng khả năng xuất hiện trước đối tượng khách hàng mục tiêu, góp phần thúc đẩy lưu lượng truy cập và cải thiện tỷ lệ chuyển đổi.
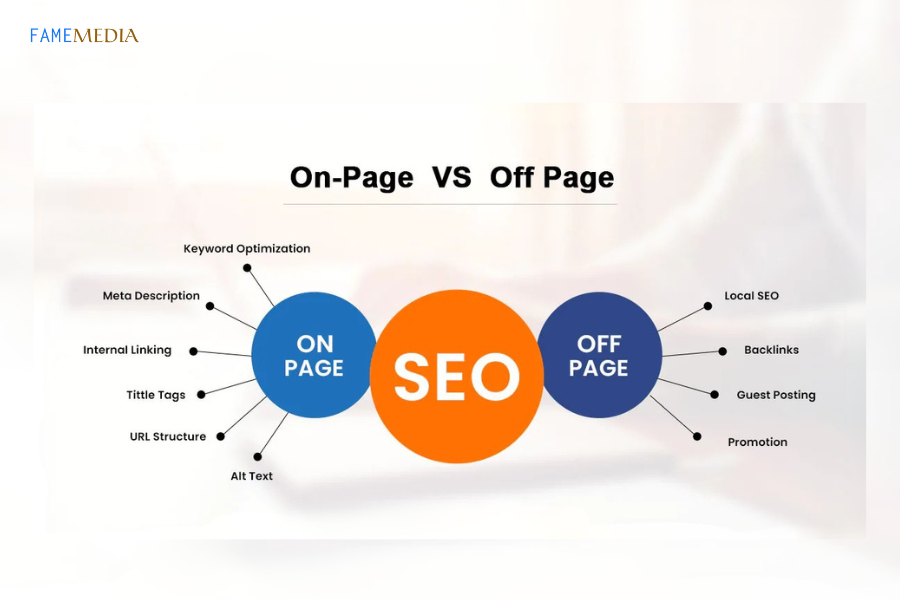
Sự khác nhau giữa SEO on-page và SEO off-page
SEO Onpage và SEO Offpage là hai yếu tố quan trọng trong chiến lược tối ưu hóa công cụ tìm kiếm (SEO), nhưng chúng có sự khác biệt rõ rệt về cách thức thực hiện và tác động đến website.

Về cơ bản SEO Onpage là tối ưu bên trong website, SEO Offpage là tối ưu bên ngoài website, cụ thể sự khác nhau giữa SEO Onpage và SEO Offpage như sau:
- SEO Onpage tập trung vào việc tối ưu các yếu tố bên trong trang web nhằm nâng cao chất lượng nội dung và trải nghiệm người dùng. Điều này bao gồm việc tối ưu thẻ tiêu đề (Title), thẻ mô tả (Meta Description), URL, hình ảnh, liên kết nội bộ (Internal Links), tốc độ tải trang, và đặc biệt là nội dung phải đáp ứng được nhu cầu tìm kiếm của người dùng. SEO Onpage giúp Google hiểu rõ hơn về chủ đề của website, từ đó cải thiện thứ hạng trên kết quả tìm kiếm.
- SEO Offpage, ngược lại, tập trung vào các yếu tố bên ngoài website để tăng độ uy tín và mức độ phổ biến của trang web trên internet. Các hoạt động SEO Offpage bao gồm xây dựng liên kết (Backlinks), quảng bá trên mạng xã hội (Social Media), marketing qua nội dung (Content Marketing), và các chiến lược khác nhằm thu hút lượt truy cập từ nhiều nguồn khác nhau. SEO Offpage giúp website có được sự công nhận từ bên ngoài, từ đó nâng cao độ tin cậy và cải thiện thứ hạng trên công cụ tìm kiếm.
Tóm lại, SEO Onpage giúp tối ưu website từ bên trong để thân thiện hơn với người dùng và công cụ tìm kiếm, còn SEO Offpage giúp xây dựng uy tín và độ phủ sóng của website trên internet. Để đạt hiệu quả SEO tốt nhất, cần phải kết hợp cả hai chiến lược này một cách hợp lý.
Vì sao cần tối ưu SEO Onpage?
SEO Onpage đóng vai trò quan trọng trong việc giúp website đạt được thứ hạng cao trên công cụ tìm kiếm, đồng thời cải thiện trải nghiệm người dùng. Khi một website không được tối ưu tốt, nó có thể gặp khó khăn trong việc thu hút khách truy cập và duy trì sự hiện diện trên trang kết quả tìm kiếm (SERPs).
Một trong những lý do quan trọng cần tối ưu SEO Onpage là giúp công cụ tìm kiếm hiểu rõ nội dung website. Khi các yếu tố như thẻ tiêu đề (Title), thẻ mô tả (Meta Description), cấu trúc URL, thẻ heading (H1, H2, H3), hình ảnh, nội dung và tốc độ tải trang được tối ưu đúng cách, Google sẽ dễ dàng thu thập dữ liệu và xếp hạng website theo đúng từ khóa mục tiêu.

Bên cạnh đó, SEO Onpage còn tối ưu trải nghiệm người dùng bằng cách đảm bảo trang web có nội dung chất lượng, dễ đọc, bố cục hợp lý và tốc độ tải trang nhanh. Khi người dùng có trải nghiệm tốt, họ sẽ ở lại trang lâu hơn, giảm tỷ lệ thoát trang (Bounce Rate) và tăng tỷ lệ chuyển đổi (Conversion Rate).
Ngoài ra, một website được tối ưu SEO Onpage giúp tăng lượng truy cập tự nhiên (Organic Traffic) mà không cần phụ thuộc quá nhiều vào quảng cáo trả phí. Khi trang web có thứ hạng cao trên Google, nó sẽ dễ dàng tiếp cận khách hàng tiềm năng và tạo ra doanh thu bền vững.

Tóm lại, tối ưu SEO Onpage không chỉ giúp website thân thiện hơn với công cụ tìm kiếm mà còn nâng cao trải nghiệm người dùng, gia tăng lượng truy cập và cải thiện hiệu suất kinh doanh trực tuyến. Đây là một bước quan trọng mà mọi doanh nghiệp và cá nhân muốn phát triển trên nền tảng số không thể bỏ qua.
18 yếu tố SEO Onpage giúp website top nhanh
Để website có thể đạt thứ hạng cao trên Google và các công cụ tìm kiếm khác, việc tối ưu SEO Onpage đóng vai trò quan trọng. SEO Onpage không chỉ giúp công cụ tìm kiếm hiểu rõ hơn về nội dung trang web mà còn cải thiện trải nghiệm người dùng, từ đó gia tăng tỷ lệ chuyển đổi và lượng truy cập tự nhiên. Cụ thể, SEO Onpage gồm các công việc như sau:
1. Tối ưu nội dung (Content Optimization)
SEO Onpage không chỉ xoay quanh các yếu tố kỹ thuật mà còn phụ thuộc rất nhiều vào chất lượng nội dung. Tối ưu nội dung (Content Optimization) là quá trình cải thiện nội dung để giúp website có thứ hạng cao hơn trên công cụ tìm kiếm và cung cấp trải nghiệm tốt hơn cho người dùng. Dưới đây là những công việc quan trọng khi tối ưu nội dung để đạt hiệu quả tốt nhất.

1. Nghiên cứu từ khóa (Keyword Research)
Nghiên cứu từ khóa là bước đầu tiên và quan trọng nhất trong tối ưu nội dung. Nếu chọn sai từ khóa, dù nội dung có hay đến đâu cũng không thể tiếp cận đúng đối tượng. Ví dụ, nếu bạn đang viết về cách giảm cân nhanh nhưng từ khóa bạn nhắm đến lại là thực đơn giảm cân khoa học, bạn có thể bỏ lỡ một lượng lớn người tìm kiếm khác.

🔹 Cách nghiên cứu từ khóa hiệu quả:
- Sử dụng công cụ như Google Keyword Planner, Ahrefs, SEMrush để tìm từ khóa có lượng tìm kiếm cao và độ cạnh tranh phù hợp.
- Phân tích từ khóa dài (Long-tail keywords) để tiếp cận khách hàng tiềm năng dễ dàng hơn. Ví dụ, thay vì từ khóa ngắn “giảm cân”, bạn có thể tối ưu cho “cách giảm cân nhanh trong 7 ngày”.
- Xem xét từ khóa của đối thủ để tìm cơ hội cạnh tranh.
2. Mật độ từ khóa (Keyword Density)
Mật độ từ khóa là tỷ lệ phần trăm của từ khóa chính xuất hiện trong bài viết so với tổng số từ. Google ưu tiên những bài viết có từ khóa được sử dụng hợp lý thay vì nhồi nhét quá nhiều (Keyword Stuffing).
🔹 Ví dụ: Một bài viết 1.000 từ về “cách tập gym giảm cân”, từ khóa chính nên xuất hiện khoảng 10-15 lần (tương đương 1-1.5% mật độ từ khóa). Nếu từ khóa xuất hiện quá nhiều như 50 lần (5%), Google có thể xem đây là spam.
🔹 Cách tối ưu:
- Sử dụng từ khóa tự nhiên trong bài viết.
- Kết hợp từ khóa chính và từ khóa liên quan thay vì lặp lại một từ khóa quá nhiều lần.
3. Vị trí từ khóa trong bài viết
Ngoài mật độ, vị trí của từ khóa cũng quan trọng. Google quét nội dung theo cấu trúc và ưu tiên các vị trí chính như tiêu đề, thẻ heading (H1, H2, H3), đoạn mở đầu, đoạn cuối và thẻ ALT của hình ảnh.
🔹 Ví dụ tối ưu vị trí từ khóa:
- Tiêu đề (Title): “Cách tập gym giảm cân hiệu quả trong 30 ngày”
- Thẻ H2: “Lợi ích của tập gym trong việc giảm cân”
- Đoạn đầu: “Tập gym không chỉ giúp giảm cân hiệu quả mà còn cải thiện sức khỏe tổng thể…”
- Đoạn cuối: “Nếu bạn muốn giảm cân nhanh chóng với gym, hãy áp dụng ngay những mẹo trên…”
Việc chèn từ khóa vào các vị trí quan trọng này giúp Google dễ hiểu nội dung và đánh giá bài viết có liên quan đến truy vấn tìm kiếm của người dùng hay không.
4. Tối ưu độ dài nội dung (bao nhiêu từ là đủ?)
Không có con số chính xác cho độ dài bài viết, nhưng theo nhiều nghiên cứu SEO, những bài viết dài thường có thứ hạng tốt hơn.
🔹 Dẫn chứng: Theo Backlinko, các bài viết có độ dài từ 1.500 – 2.500 từ có khả năng lên top cao hơn so với bài viết ngắn dưới 500 từ. Điều này là do Google ưu tiên nội dung chuyên sâu, cung cấp thông tin đầy đủ cho người dùng.
🔹 Cách tối ưu:
- Đối với blog chia sẻ, bài viết nên có tối thiểu 1.000 từ.
- Với bài viết dạng danh sách hoặc hướng dẫn chi tiết, 1.500 – 2.500 từ sẽ tối ưu hơn.
- Nội dung cần súc tích, tránh lan man để giữ chân người đọc.
5. Chất lượng nội dung
Nội dung không chỉ cần dài mà còn phải hữu ích, chuyên sâu và phù hợp với người dùng.
🔹 Ví dụ: Nếu bạn viết bài về “cách giảm cân an toàn”, thay vì chỉ nêu các phương pháp chung chung, hãy đưa ra lời khuyên cụ thể, kèm dẫn chứng khoa học từ trang web y tế uy tín như Healthline hoặc Mayo Clinic.
🔹 Cách tối ưu:
- Viết nội dung có tính chuyên sâu, cung cấp giải pháp thực tế cho người đọc.
- Tránh lan man, tập trung vào mục đích chính của bài viết.
6. Nội dung độc đáo (Unique Content), tránh trùng lặp (Duplicate Content)
Google ưu tiên những bài viết độc quyền, không trùng lặp để đảm bảo trải nghiệm tốt nhất cho người dùng.
🔹 Ví dụ: Nếu bạn sao chép nội dung từ trang khác, Google có thể phạt website và giảm thứ hạng trang web.
🔹 Cách tối ưu:
- Viết nội dung gốc, không copy từ website khác.
- Kiểm tra trùng lặp bằng công cụ như Copyscape hoặc Grammarly Plagiarism Checker.
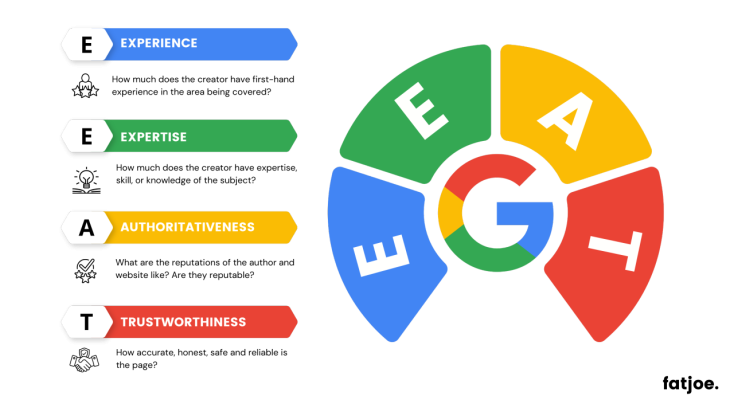
7. Tối ưu hóa E-E-A-T (Expertise, Experience, Authoritativeness, Trustworthiness)
Google ngày càng đánh giá cao E-E-A-T để đảm bảo nội dung có giá trị và đáng tin cậy.
🔹 Ví dụ: Nếu bạn viết về sức khỏe, hãy dẫn nguồn từ chuyên gia y tế hoặc tài liệu uy tín như WHO, Harvard Medical School.
🔹 Cách tối ưu:
- Chứng minh chuyên môn của tác giả bằng tiểu sử rõ ràng.
- Dẫn nguồn từ những trang web có thẩm quyền cao.

8. Tối ưu Semantic SEO & Search Intent
Google không chỉ đọc từ khóa mà còn hiểu ý định tìm kiếm của người dùng (Search Intent).
🔹 Ví dụ: Nếu người dùng tìm kiếm “cách giảm cân cấp tốc”, họ có ý định muốn tìm phương pháp nhanh chóng, không phải đọc lý thuyết dài dòng. Vì vậy, nội dung nên tập trung vào các mẹo thực tế thay vì giải thích nguyên lý khoa học về giảm cân.
🔹 Cách tối ưu:
- Hiểu rõ ý định của người dùng khi viết nội dung.
- Trả lời trực tiếp câu hỏi của người đọc thay vì viết lan man.

9. Sử dụng LSI Keywords (Từ khóa ngữ nghĩa liên quan)
LSI Keywords (Latent Semantic Indexing Keywords) giúp Google hiểu rõ hơn về nội dung và tránh việc nhồi nhét từ khóa chính.
🔹 Ví dụ: Nếu từ khóa chính là “giảm cân”, các từ khóa LSI có thể là “ăn kiêng”, “tập gym”, “đốt mỡ”, “giảm béo hiệu quả”.
🔹 Cách tối ưu:
- Sử dụng từ khóa liên quan tự nhiên trong bài viết.
- Dùng công cụ như LSIGraph hoặc Ahrefs để tìm từ khóa LSI phù hợp.
2. Tối ưu tiêu đề và mô tả (Title & Meta Description)
1. Tiêu đề hấp dẫn (Catchy Title)
Một tiêu đề hấp dẫn sẽ giúp tăng tỷ lệ nhấp chuột (CTR – Click-Through Rate), giúp trang web có nhiều lượt truy cập hơn. Tiêu đề cần gây tò mò, đánh vào cảm xúc hoặc giải quyết vấn đề cụ thể của người đọc.
Ví dụ: thay vì đặt tiêu đề đơn giản như “Hướng dẫn SEO Onpage”, bạn có thể viết “SEO Onpage: 10 Mẹo Giúp Website Tăng Thứ Hạng Nhanh Chóng”. Tiêu đề này không chỉ rõ ràng mà còn kích thích sự quan tâm của người đọc.
2. Chèn từ khóa vào tiêu đề (Title Tag Optimization)
Google sử dụng thẻ tiêu đề (Title Tag) để hiểu nội dung chính của trang. Vì vậy, từ khóa chính cần được chèn vào tiêu đề một cách tự nhiên, tốt nhất là ở phần đầu của tiêu đề.
Ví dụ, nếu từ khóa mục tiêu là “cách làm bánh mì tại nhà”, tiêu đề tối ưu có thể là “Cách Làm Bánh Mì Tại Nhà Ngon Như Tiệm – Hướng Dẫn Chi Tiết”. Điều này giúp Google nhận diện nội dung và tăng khả năng trang của bạn xuất hiện trên kết quả tìm kiếm khi người dùng tìm kiếm từ khóa liên quan.
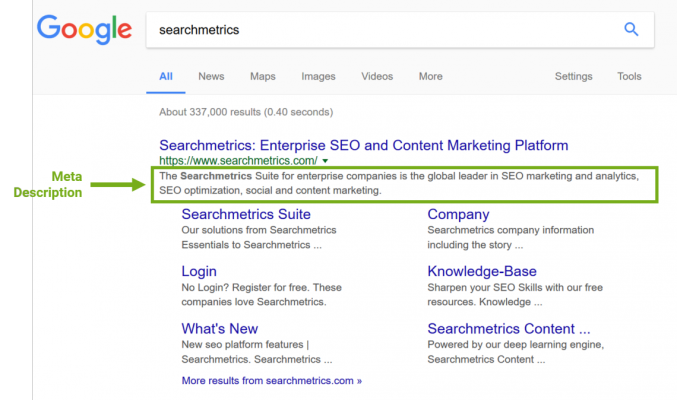
3. Meta Description hấp dẫn & chuẩn SEO
Meta Description là đoạn mô tả ngắn hiển thị dưới tiêu đề trên trang kết quả tìm kiếm. Nó giúp tóm tắt nội dung trang và thu hút người dùng nhấp vào. Một meta description chuẩn SEO cần:
- Chứa từ khóa chính (Google có thể in đậm từ khóa khi người dùng tìm kiếm).
- Gây hứng thú hoặc cung cấp giá trị cho người đọc.
- Có lời kêu gọi hành động (CTA – Call To Action) như “Tìm hiểu ngay”, “Xem chi tiết”, “Khám phá ngay”…

Ví dụ, nếu bạn đang viết bài về “Cách giảm cân an toàn”, meta description hấp dẫn có thể là:
“Bạn đang tìm cách giảm cân hiệu quả mà vẫn an toàn cho sức khỏe? Khám phá ngay 10 phương pháp giảm cân khoa học, dễ áp dụng!”
4. Độ dài tiêu đề và meta description tối ưu
Tiêu đề và mô tả quá dài có thể bị Google cắt ngắn trên trang kết quả tìm kiếm, làm mất đi ý nghĩa quan trọng. Độ dài lý tưởng là:
- Tiêu đề (Title Tag): 50 – 60 ký tự (để tránh bị cắt bớt).
- Meta Description: 150 – 160 ký tự (đủ để mô tả nội dung nhưng không quá dài).
Ví dụ:
- Tiêu đề tối ưu: “Top 5 Cách Giảm Cân Khoa Học, Dễ Thực Hiện Ngay Tại Nhà” (59 ký tự).
- Meta description tối ưu: “Bạn muốn giảm cân nhưng vẫn đảm bảo sức khỏe? Áp dụng ngay 5 phương pháp giảm cân tự nhiên, hiệu quả, được chuyên gia khuyên dùng!” (156 ký tự).
5. Tránh trùng lặp tiêu đề và mô tả trên các trang khác nhau
Google không thích nội dung trùng lặp, kể cả trong tiêu đề và mô tả. Nếu nhiều trang trên website của bạn có tiêu đề và meta description giống nhau, Google có thể không biết trang nào quan trọng hơn và làm giảm hiệu suất SEO. Vì vậy, mỗi trang nên có tiêu đề và mô tả duy nhất, phù hợp với nội dung riêng của từng trang.
Ví dụ: Nếu bạn có hai bài viết về “Cách chăm sóc da ban ngày” và “Cách chăm sóc da ban đêm”, không nên dùng cùng một tiêu đề như “Cách chăm sóc da hiệu quả” cho cả hai trang. Thay vào đó, hãy viết tiêu đề khác biệt như:
- “Cách Chăm Sóc Da Ban Ngày – Bí Quyết Giữ Làn Da Luôn Tươi Sáng”
- “Chăm Sóc Da Ban Đêm – Quy Trình Dưỡng Da Hiệu Quả Cho Mọi Loại Da”
3. Tối ưu URL (URL Optimization)
1. URL ngắn gọn, dễ đọc
Một URL chuẩn SEO nên ngắn gọn, dễ hiểu và không chứa các ký tự thừa. Người dùng và Google đều thích những URL đơn giản, dễ đọc vì chúng giúp nhận diện nội dung của trang web một cách nhanh chóng.
Ví dụ:
✅ URL tối ưu:https://example.com/huong-dan-seo-onpage
❌ URL không tối ưu:https://example.com/index.php?id=1234&cat=seo-onpage
URL đầu tiên dễ nhớ, dễ đọc, trong khi URL thứ hai chứa nhiều ký tự không cần thiết, gây khó hiểu cho người dùng lẫn công cụ tìm kiếm.
2. Chứa từ khóa chính trong URL
Google sử dụng URL như một yếu tố để xác định nội dung của trang. Do đó, chèn từ khóa chính vào URL giúp tăng khả năng xếp hạng trên kết quả tìm kiếm. Tuy nhiên, cần tránh nhồi nhét từ khóa một cách không cần thiết.
Ví dụ:
✅ Tốt:https://example.com/huong-dan-seo-onpage (Từ khóa “seo onpage” nằm trong URL)
❌ Không tốt:https://example.com/seo-onpage-huong-dan-toi-uu-seo-onpage-moi-nhat-2024 (Nhồi nhét từ khóa quá nhiều, gây phản tác dụng)
Một URL có từ khóa giúp người dùng dễ dàng hình dung nội dung trang, đồng thời tăng khả năng xuất hiện trên các truy vấn tìm kiếm liên quan.
3. Tránh URL động (Dynamic URL)
Các URL động thường chứa dấu “?”, “&”, “=” và các chuỗi ký tự ngẫu nhiên, gây khó khăn cho cả người dùng lẫn Google khi đọc và hiểu nội dung. URL tĩnh sẽ dễ hiểu và thân thiện hơn cho cả SEO và trải nghiệm người dùng.
Ví dụ:
✅ URL tĩnh (tối ưu):https://example.com/cach-tang-thu-hang-google
❌ URL động (không tối ưu):https://example.com/page?id=123&type=seo
Các URL động không cung cấp nhiều thông tin về nội dung trang và không mang lại giá trị SEO, vì vậy cần chuyển sang URL tĩnh để tối ưu hóa công cụ tìm kiếm.
4. Tránh ký tự đặc biệt, số trong URL
Sử dụng dấu gạch ngang (-) thay vì dấu gạch dưới (_) hoặc các ký tự đặc biệt khác giúp URL dễ đọc và thân thiện với Google. URL có chứa số hoặc ký tự đặc biệt có thể gây khó khăn trong việc ghi nhớ và có thể trở nên lỗi thời nếu nội dung thay đổi.
Ví dụ:
✅ URL chuẩn:https://example.com/seo-onpage-co-ban
❌ URL không tối ưu:https://example.com/seo_onpage_coban_2024!@#
Khi cần thay đổi nội dung bài viết vào năm sau, URL chứa số năm (2024) sẽ trở nên lỗi thời, gây ảnh hưởng đến giá trị SEO lâu dài. Vì vậy, nên tránh số trong URL trừ khi thực sự cần thiết.
5. Cấu trúc URL chuẩn SEO
Một cấu trúc URL hợp lý giúp người dùng và Google dễ dàng điều hướng trang web, đồng thời hỗ trợ SEO tổng thể. URL nên tuân theo cấu trúc thư mục rõ ràng để giúp công cụ tìm kiếm hiểu được mối quan hệ giữa các trang.
Ví dụ về cấu trúc URL chuẩn SEO:
✅ Cấu trúc tốt:https://example.com/blog/seo-onpage-co-ban (Có danh mục rõ ràng: “blog” → “seo-onpage-co-ban”)
❌ Cấu trúc không tốt:https://example.com/123/xyz/seo-onpage (Không có ý nghĩa, khó hiểu)
Một cấu trúc URL logic giúp người dùng dễ dàng điều hướng trang web và tạo điều kiện cho Google thu thập dữ liệu nhanh hơn.
4. Tối ưu thẻ Heading (H1, H2, H3,…)
1. Chỉ có một thẻ H1 trên mỗi trang
Thẻ H1 là tiêu đề chính của trang và đóng vai trò quan trọng trong việc xác định nội dung chính của bài viết. Một trang web chỉ nên có một thẻ H1 duy nhất, vì nếu có nhiều thẻ H1, Google có thể gặp khó khăn trong việc hiểu chủ đề chính của trang.
Ví dụ:
✅ Tốt (chỉ có một thẻ H1 duy nhất)
<h1>Hướng Dẫn SEO Onpage Chi Tiết Cho Website</h1>
❌ Không tốt (nhiều thẻ H1 trên cùng một trang)
<h1>Hướng Dẫn SEO Onpage Chi Tiết</h1>
<h1>Các Yếu Tố Quan Trọng Trong SEO</h1>
Trong trường hợp muốn sử dụng nhiều tiêu đề phụ, hãy sử dụng thẻ H2, H3 thay vì thêm nhiều H1.
2. Sử dụng từ khóa trong thẻ Heading
Google ưu tiên các tiêu đề có chứa từ khóa chính vì nó giúp xác định nội dung trang một cách rõ ràng hơn. Tuy nhiên, từ khóa nên được đặt tự nhiên, tránh nhồi nhét gây mất tự nhiên cho bài viết.
Ví dụ:
✅ Tốt (từ khóa xuất hiện tự nhiên trong tiêu đề H1 và H2)
<h1>Hướng Dẫn SEO Onpage Chi Tiết Cho Website</h1>
<h2>Các Yếu Tố Quan Trọng Trong SEO Onpage</h2>
<h3>Tối Ưu Thẻ Heading Trong SEO</h3>
❌ Không tốt (nhồi nhét từ khóa không tự nhiên)
<h1>SEO Onpage | Hướng Dẫn SEO Onpage | SEO Onpage Là Gì?</h1>
<h2>SEO Onpage Quan Trọng Như Thế Nào Trong SEO Onpage?</h2>
Nhồi nhét từ khóa có thể khiến Google đánh giá bài viết là spam, làm giảm chất lượng SEO thay vì giúp tăng thứ hạng.
3. Cấu trúc nội dung hợp lý với H1, H2, H3,…
Việc sử dụng hệ thống thẻ Heading theo cấp bậc hợp lý giúp tổ chức nội dung bài viết một cách logic, dễ đọc và dễ hiểu hơn. H1 đại diện cho tiêu đề chính, H2 là tiêu đề phụ, trong khi H3, H4 được dùng để phân chia các phần nhỏ hơn trong bài viết.
Ví dụ về một cấu trúc thẻ Heading hợp lý:
<h1>Hướng Dẫn SEO Onpage Cho Người Mới Bắt Đầu</h1>
<h2>Tại Sao SEO Onpage Quan Trọng?</h2>
<h2>Các Yếu Tố Cần Tối Ưu Trong SEO Onpage</h2> <h3>Tối Ưu Thẻ Heading (H1, H2, H3,...)</h3> <h3>Tối Ưu Nội Dung Chuẩn SEO</h3> <h3>Tối Ưu Hình Ảnh & Liên Kết Nội Bộ</h3>
<h2>Những Sai Lầm Cần Tránh Khi Làm SEO Onpage</h2>
Với cấu trúc này, nội dung bài viết sẽ rõ ràng hơn, giúp người đọc dễ dàng theo dõi và giúp Google hiểu nội dung nhanh hơn, từ đó cải thiện thứ hạng SEO.
4. Tránh nhồi nhét từ khóa trong heading
Mặc dù từ khóa quan trọng, nhưng việc lạm dụng quá nhiều từ khóa trong thẻ Heading có thể khiến bài viết trông không tự nhiên và bị Google đánh giá thấp. Điều quan trọng là phải sử dụng từ khóa một cách hợp lý, sao cho tự nhiên và không làm mất trải nghiệm người dùng.
Ví dụ:
✅ Tốt (từ khóa xuất hiện hợp lý, không bị nhồi nhét)
<h1>Hướng Dẫn SEO Onpage Hiệu Quả Từ A Đến Z</h1>
<h2>Những Lợi Ích Của SEO Onpage</h2>
<h3>Cách Tối Ưu Tiêu Đề, Nội Dung Và Hình Ảnh</h3>
❌ Không tốt (nhồi nhét từ khóa quá mức)
<h1>SEO Onpage Là Gì? Cách SEO Onpage, Tối Ưu SEO Onpage</h1> <h2>SEO Onpage Quan Trọng Trong SEO Onpage Như Thế Nào?</h2> <h3>Cách SEO Onpage Để Đạt Top SEO Onpage Google</h3>
Việc sử dụng quá nhiều từ khóa không cần thiết không chỉ làm giảm trải nghiệm đọc mà còn có thể khiến Google phạt trang web vì spam từ khóa.
5. Tối ưu hình ảnh (Image Optimization)
1. Đặt tên file ảnh có chứa từ khóa
Một lỗi phổ biến mà nhiều người mắc phải là để tên file ảnh mặc định như IMG_1234.jpg hoặc photo.png. Google không thể hiểu nội dung hình ảnh nếu tên file không mô tả được nó. Vì vậy, bạn nên đặt tên file theo nội dung hình ảnh và có chứa từ khóa.
Ví dụ:
- Sai:
IMG_1234.jpg - Đúng:
toi-uu-hinh-anh-seo.jpghoặccach-toi-uu-hinh-anh-cho-website.jpg
Điều này giúp Google dễ dàng nhận diện nội dung hình ảnh và tăng cơ hội hiển thị trên kết quả tìm kiếm hình ảnh.
2. Thêm thẻ ALT chứa từ khóa
Thẻ ALT (Alternative Text) giúp công cụ tìm kiếm hiểu nội dung của hình ảnh và là yếu tố quan trọng trong SEO. Nếu hình ảnh không thể tải được, trình duyệt sẽ hiển thị thẻ ALT thay thế. Ngoài ra, ALT text còn hỗ trợ người dùng khiếm thị sử dụng trình đọc màn hình.
Ví dụ:
<img src="toi-uu-hinh-anh-seo.jpg" alt="Cách tối ưu hình ảnh chuẩn SEO giúp tăng tốc độ website">
Trong ví dụ trên, thẻ ALT không chỉ mô tả hình ảnh mà còn chứa từ khóa “tối ưu hình ảnh chuẩn SEO”, giúp tăng cơ hội xếp hạng trên Google.
3. Dùng định dạng ảnh tối ưu (WebP, PNG, JPEG)
Chọn đúng định dạng ảnh có thể giúp giảm dung lượng và tăng tốc độ tải trang mà không ảnh hưởng đến chất lượng.
- JPEG: Phù hợp cho ảnh có nhiều màu sắc, ảnh chụp.
- PNG: Phù hợp cho ảnh cần độ nét cao hoặc có nền trong suốt.
- WebP: Định dạng tối ưu nhất hiện nay, giảm kích thước ảnh mà vẫn giữ chất lượng cao.
Ví dụ: Nếu bạn có một ảnh JPEG nặng 500KB, chuyển sang WebP có thể chỉ còn 100-150KB mà vẫn giữ được chất lượng tương tự.
4. Giảm dung lượng ảnh để tăng tốc độ tải trang
Hình ảnh quá nặng sẽ làm chậm tốc độ tải trang, ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO. Giảm dung lượng ảnh giúp cải thiện tốc độ mà vẫn đảm bảo chất lượng hiển thị.
Công cụ nén ảnh phổ biến:
- TinyPNG (tinypng.com)
- ImageOptim
- Squoosh (công cụ của Google)
Ví dụ: Một ảnh PNG gốc 1MB có thể giảm xuống còn 200KB sau khi tối ưu mà không bị mờ hoặc mất chi tiết.
5. Sử dụng ảnh có chất lượng cao, đúng kích thước
Google ưu tiên hiển thị hình ảnh có độ phân giải cao nhưng cần có kích thước phù hợp với giao diện website. Nếu ảnh quá nhỏ, khi hiển thị trên màn hình lớn sẽ bị vỡ nét. Nếu ảnh quá lớn, website sẽ tải chậm.
Lời khuyên:
- Với hình ảnh trong bài viết: rộng từ 600px – 1200px
- Với ảnh nền hoặc banner: từ 1920px trở lên
- Đảm bảo ảnh sắc nét, không mờ hoặc bị vỡ hình
6. Tối ưu liên kết nội bộ (Internal Linking)
1. Liên kết giữa các bài viết liên quan
Liên kết nội bộ giúp người dùng dễ dàng truy cập vào các bài viết có nội dung liên quan, giữ chân họ lâu hơn trên website và giảm tỷ lệ thoát (Bounce Rate). Google cũng đánh giá cao những trang có hệ thống liên kết chặt chẽ giữa các bài viết cùng chủ đề.
🔹 Ví dụ:
Giả sử bạn có một bài viết về “Cách nghiên cứu từ khóa trong SEO”, bạn có thể chèn liên kết nội bộ đến một bài viết khác như “Công cụ nghiên cứu từ khóa miễn phí và trả phí”.
Cách triển khai:
- Đúng:
“Một trong những bước quan trọng để SEO hiệu quả là nghiên cứu từ khóa. Bạn có thể tham khảo thêm công cụ nghiên cứu từ khóa phổ biến để tìm kiếm từ khóa chính xác nhất.”
- Sai: Chèn liên kết không liên quan, ví dụ bài viết về “Cách tối ưu hình ảnh” vào bài viết về “Nghiên cứu từ khóa”.
2. Dùng anchor text phù hợp, có chứa từ khóa
Anchor text (văn bản chứa liên kết) đóng vai trò quan trọng trong việc giúp Google hiểu nội dung trang đích. Khi đặt liên kết nội bộ, hãy sử dụng anchor text có chứa từ khóa thay vì những cụm từ chung chung như “bấm vào đây” hay “xem thêm”.
🔹 Ví dụ:
- Đúng:
“Bạn có thể tìm hiểu thêm về cách viết bài chuẩn SEO để tối ưu nội dung hiệu quả hơn.”
- Sai:
“Để biết thêm chi tiết, hãy bấm vào đây.”
Bằng cách sử dụng anchor text chứa từ khóa chính, Google có thể hiểu rằng trang liên kết có nội dung về “cách viết bài chuẩn SEO”, từ đó cải thiện thứ hạng cho bài viết đó.
3. Tránh sử dụng quá nhiều liên kết nội bộ trong một trang
Việc đặt quá nhiều liên kết nội bộ trên một bài viết có thể gây rối cho người đọc và khiến Google khó xác định đâu là liên kết quan trọng nhất. Thay vì spam liên kết, hãy chọn lọc các trang thực sự liên quan và cần thiết.
🔹 Ví dụ:
- Sai: Một bài viết 1.000 từ nhưng chứa đến 20-30 liên kết nội bộ, gây nhiễu loạn thông tin và làm giảm trải nghiệm người dùng.
- Đúng: Chỉ chèn 5-7 liên kết nội bộ liên quan trực tiếp đến nội dung bài viết, giúp người đọc dễ dàng điều hướng và tiếp cận nội dung hữu ích.
📌 Lời khuyên: Google khuyến nghị một trang không nên chứa quá 100 liên kết (bao gồm cả nội bộ và external link).
4. Xây dựng cấu trúc link dạng Silo
Silo Structure là phương pháp tổ chức liên kết nội bộ theo từng chủ đề (topic), giúp tăng cường sức mạnh SEO cho website và đảm bảo Google có thể dễ dàng thu thập dữ liệu.
🔹 Ví dụ về cấu trúc Silo cho website về SEO:
- Chủ đề chính: SEO
- Nhánh 1: SEO On-Page
- Cách tối ưu tiêu đề và thẻ mô tả
- Cách viết bài chuẩn SEO
- Tối ưu hình ảnh cho SEO
- Nhánh 2: SEO Off-Page
- Backlink là gì?
- Cách xây dựng liên kết chất lượng
- Social Media ảnh hưởng đến SEO thế nào?
- Nhánh 1: SEO On-Page
Mỗi bài viết trong cùng một nhánh sẽ liên kết với nhau một cách hợp lý, tạo thành một hệ thống liên kết nội bộ chặt chẽ. Điều này giúp Google hiểu rõ nội dung của từng nhóm bài viết và tăng thứ hạng tổng thể của website.
📌 Lời khuyên: Khi xây dựng liên kết nội bộ theo Silo, hạn chế việc liên kết chéo giữa các nhánh không liên quan để tránh làm loãng cấu trúc website.
7. Tối ưu liên kết ngoài (External Linking)
1. Dẫn link tới các trang web uy tín, có liên quan
Google đánh giá cao những trang web có liên kết trỏ đến các nguồn tin cậy vì điều này giúp nội dung trở nên đáng tin hơn. Khi bạn trích dẫn hoặc tham khảo thông tin từ một nguồn có thẩm quyền, điều này chứng minh rằng nội dung của bạn có cơ sở vững chắc và có giá trị với người đọc.
Ví dụ:
- Nếu bạn viết về SEO Onpage, bạn có thể dẫn link đến tài liệu chính thức của Google như:✅
https://developers.google.com/search/docs/basics/seo-starter-guide - Nếu bạn viết về sức khỏe, hãy liên kết đến các trang uy tín như WHO (Tổ chức Y tế Thế giới) hoặc Mayo Clinic thay vì các trang không rõ nguồn gốc.
❌ Không nên liên kết đến các trang web kém chất lượng, nội dung không liên quan hoặc chứa nhiều quảng cáo. Điều này có thể làm giảm uy tín trang web của bạn và có nguy cơ bị Google đánh giá thấp.
2. Sử dụng thuộc tính dofollow/nofollow hợp lý
Khi thêm liên kết ngoài, bạn có thể sử dụng thuộc tính dofollow hoặc nofollow để kiểm soát cách Google đánh giá liên kết đó.
Dofollow: Đây là thuộc tính mặc định, cho phép Google theo dõi liên kết và truyền giá trị SEO (link juice) sang trang đích. Sử dụng dofollow khi bạn muốn giới thiệu một nguồn đáng tin cậy và giúp trang đích nhận được sự công nhận từ Google.
✅ Ví dụ: Nếu bạn liên kết đến một bài viết uy tín trên Google về SEO, bạn có thể để dofollow:<a href="https://developers.google.com/search/docs/basics/seo-starter-guide">Hướng dẫn SEO của Google</a>
Nofollow: Sử dụng khi bạn không muốn truyền giá trị SEO cho trang đích. Điều này thường được áp dụng khi bạn liên kết đến các trang quảng cáo, trang affiliate hoặc các trang không hoàn toàn đáng tin cậy.
✅ Ví dụ: Nếu bạn liên kết đến một trang sản phẩm có yếu tố quảng cáo, hãy dùng nofollow:<a href="https://example.com/san-pham" rel="nofollow">Xem sản phẩm tại đây</a>
❌ Không nên sử dụng dofollow cho tất cả các liên kết ngoài, vì điều này có thể làm mất đi giá trị SEO của trang web của bạn. Hãy sử dụng nofollow hợp lý cho các liên kết không cần thiết truyền giá trị SEO.
3. Mở link ngoài trong tab mới (target=”_blank”)
Khi liên kết đến một trang web bên ngoài, bạn nên mở liên kết đó trong một tab mới để giữ chân người dùng trên website của bạn lâu hơn. Điều này giúp cải thiện thời gian trên trang (dwell time) và giảm tỷ lệ thoát trang (bounce rate).
✅ Ví dụ:
<a href="https://moz.com/learn/seo/external-link" target="_blank" rel="noopener noreferrer">Tìm hiểu về External Links</a>
target="_blank": Giúp mở liên kết trong tab mới.rel="noopener noreferrer": Giúp tăng cường bảo mật khi mở liên kết ngoài.
❌ Nếu bạn không mở liên kết ngoài trong tab mới, người dùng có thể rời khỏi trang web của bạn và không quay lại, dẫn đến tỷ lệ thoát cao – một tín hiệu tiêu cực cho SEO.
8. Tối ưu dữ liệu có cấu trúc (Schema Markup)
1. Sử dụng Schema cho bài viết, sản phẩm, đánh giá, FAQ, v.v.
Schema Markup có thể áp dụng cho nhiều loại nội dung khác nhau trên website, giúp Google hiển thị thông tin hữu ích trực tiếp trên trang kết quả tìm kiếm (SERP). Ví dụ:
- Bài viết (Article Schema): Dùng cho tin tức, blog giúp Google hiểu rõ tiêu đề, tác giả, ngày xuất bản.
- Sản phẩm (Product Schema): Giúp hiển thị thông tin chi tiết về sản phẩm như giá, tình trạng còn hàng, thương hiệu. Ví dụ: Một cửa hàng bán giày có thể đánh dấu sản phẩm với giá 1.200.000 VNĐ và còn hàng.
- Đánh giá (Review Schema): Cho phép hiển thị xếp hạng sao trên kết quả tìm kiếm, giúp tăng độ tin cậy. Ví dụ: Một nhà hàng có thể hiển thị đánh giá 4.5/5 sao từ 1.200 khách hàng.
- FAQ Schema: Hiển thị câu hỏi và câu trả lời trực tiếp trên SERP. Ví dụ: Một trang web về công nghệ có thể hiển thị “Làm thế nào để tăng tốc máy tính?” kèm theo câu trả lời ngắn.
2. Áp dụng Schema để tăng cơ hội hiển thị Rich Snippet trên Google
Rich Snippet là các kết quả tìm kiếm nâng cao với thông tin mở rộng như hình ảnh, đánh giá sao, giá sản phẩm, thời gian sự kiện… Áp dụng Schema Markup giúp tăng khả năng hiển thị Rich Snippet, từ đó cải thiện sự thu hút của kết quả tìm kiếm.
Ví dụ:
- Một trang web thương mại điện tử khi sử dụng Product Schema có thể hiển thị sản phẩm với giá cả, đánh giá, giúp người dùng đưa ra quyết định mua hàng dễ dàng hơn.
- Một công ty tổ chức sự kiện có thể sử dụng Event Schema để hiển thị thông tin về ngày giờ, địa điểm của sự kiện ngay trên Google.
3. Kiểm tra Schema bằng công cụ của Google
Sau khi triển khai Schema, cần kiểm tra tính hợp lệ bằng công cụ Google để đảm bảo không có lỗi. Google cung cấp Rich Results Test (Kiểm tra kết quả nhiều định dạng) tại https://search.google.com/test/rich-results.
- Người dùng có thể nhập URL hoặc đoạn mã để kiểm tra xem Google có nhận diện được Schema không.
- Công cụ sẽ hiển thị lỗi hoặc cảnh báo, giúp điều chỉnh Schema phù hợp.
Ví dụ: Nếu một trang sản phẩm hiển thị sai giá hoặc thiếu trường dữ liệu bắt buộc, Google sẽ cảnh báo và gợi ý sửa lỗi.
Tóm lại, tối ưu dữ liệu có cấu trúc giúp nâng cao khả năng hiển thị của website trên Google, tăng trải nghiệm người dùng và hỗ trợ SEO hiệu quả.
9. Tối ưu tốc độ tải trang (Page Speed Optimization)
1. Giảm dung lượng ảnh
Hình ảnh có kích thước lớn là nguyên nhân phổ biến làm chậm trang web. Để tối ưu, có thể áp dụng các phương pháp như:
- Nén ảnh bằng công cụ như TinyPNG, ImageOptim hoặc sử dụng định dạng ảnh hiện đại như WebP thay vì PNG, JPEG. Ví dụ, một ảnh PNG 1MB có thể giảm xuống 200KB mà không làm giảm chất lượng đáng kể.
- Chọn kích thước ảnh phù hợp, không nên tải ảnh quá lớn so với kích thước thực tế hiển thị trên trang web.
- Sử dụng lazy loading để chỉ tải ảnh khi người dùng cuộn đến vùng chứa ảnh, giúp giảm thời gian tải ban đầu.
2. Sử dụng CDN (Content Delivery Network)
CDN giúp phân phối nội dung từ nhiều máy chủ trên toàn cầu, rút ngắn khoảng cách giữa người dùng và máy chủ, cải thiện tốc độ tải trang.
- Ví dụ: Nếu website sử dụng Cloudflare CDN, khách truy cập từ Việt Nam có thể tải dữ liệu từ máy chủ gần nhất thay vì từ Mỹ, giúp giảm độ trễ.
- Các dịch vụ phổ biến: Cloudflare, Amazon CloudFront, Akamai.
3. Bật nén Gzip
Gzip giúp nén tệp HTML, CSS, JavaScript, giảm kích thước tệp truyền tải, giúp trang web tải nhanh hơn.
- Ví dụ: Một tệp HTML 100KB có thể giảm xuống còn 20KB nếu sử dụng Gzip.
- Để bật Gzip, có thể cấu hình trên .htaccess đối với Apache hoặc Nginx bằng cách thêm dòng:
gzip on;
gzip_types text/plain text/css application/javascript;
4. Giảm số lượng HTTP Requests
Mỗi khi trang web tải, trình duyệt phải gửi yêu cầu đến máy chủ để lấy tệp HTML, CSS, JS, ảnh, phông chữ… Càng nhiều yêu cầu, tốc độ tải càng chậm.
- Giải pháp:
- Ghép file CSS, JavaScript để giảm số lượng tệp cần tải.
- Sử dụng sprites cho hình ảnh để gộp nhiều ảnh nhỏ thành một ảnh lớn và hiển thị từng phần qua CSS.
- Hạn chế nhúng quá nhiều tệp bên ngoài như Google Fonts, script của bên thứ ba.
5. Tối ưu mã JavaScript, CSS, HTML
Mã nguồn không tối ưu có thể làm trang web tải chậm do dung lượng lớn hoặc quá nhiều đoạn code không cần thiết.
- Giảm thiểu (Minify) mã nguồn bằng các công cụ như UglifyJS (JS), CSSNano (CSS), HTMLMinifier (HTML).
- Loại bỏ CSS không sử dụng để tránh tải những đoạn mã không cần thiết.
- Trì hoãn tải JavaScript (Defer/Async) để nội dung chính được hiển thị trước khi script được thực thi.
Ví dụ: Một file style.css có thể giảm từ 100KB xuống 60KB khi tối ưu.
6. Sử dụng cache trình duyệt
Cache giúp lưu trữ các tệp tĩnh trên trình duyệt người dùng, giúp tăng tốc độ tải khi quay lại trang web.
- Thiết lập cache bằng cách thêm vào file .htaccess:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType text/css "access plus 1 month"
</IfModule>
- Ví dụ: Nếu người dùng vào website lần thứ hai, trình duyệt sẽ tải ảnh, CSS từ bộ nhớ cache thay vì từ máy chủ, giúp trang web tải gần như tức thì.
7. Kiểm tra tốc độ bằng Google PageSpeed Insights, GTmetrix
Sau khi tối ưu, cần kiểm tra hiệu quả bằng các công cụ đo tốc độ:
- Google PageSpeed Insights (https://pagespeed.web.dev): Đưa ra điểm hiệu suất và gợi ý tối ưu cho cả desktop và mobile.
- GTmetrix (https://gtmetrix.com): Phân tích chi tiết thời gian tải trang, yêu cầu HTTP, tốc độ server…
- Lighthouse: Công cụ của Google Chrome giúp kiểm tra tốc độ và SEO.
Ví dụ: Nếu một trang web có điểm PageSpeed Insights chỉ 50/100, sau khi tối ưu, có thể tăng lên 90/100, giúp cải thiện trải nghiệm người dùng và SEO.
10. Tối ưu thiết kế Mobile Friendly
1. Đáp ứng tiêu chí Mobile-Friendly của Google
Google sử dụng thuật toán Mobile-First Index, tức là ưu tiên đánh giá và xếp hạng website dựa trên phiên bản di động. Một website không thân thiện với di động có thể bị giảm thứ hạng trên kết quả tìm kiếm.
📌 Cách kiểm tra website có thân thiện với di động hay không?
- Sử dụng công cụ Google Mobile-Friendly Test: https://search.google.com/test/mobile-friendly
- Kiểm tra trên Google Search Console → Tab Tính khả dụng trên thiết bị di động
🔹 Ví dụ:
- Website chuẩn Mobile-Friendly: Có thiết kế responsive, nội dung co giãn phù hợp với màn hình điện thoại.
- Website không chuẩn Mobile-Friendly: Chữ nhỏ, phải zoom để đọc, nút bấm quá nhỏ, khó thao tác.
✅ Giải pháp: Thiết kế responsive (giao diện tự động điều chỉnh kích thước theo màn hình), tránh dùng flash, pop-up gây khó chịu.
2. Tối ưu UI/UX trên thiết bị di động
Giao diện (UI) và trải nghiệm người dùng (UX) trên mobile ảnh hưởng lớn đến thời gian giữ chân khách hàng trên trang. Một website có thiết kế rối rắm, khó sử dụng sẽ khiến người dùng thoát trang nhanh chóng.
📌 Các yếu tố cần tối ưu UI/UX:
- Font chữ lớn dễ đọc (tối thiểu 14px)
- Khoảng cách giữa các nút bấm hợp lý, tránh bấm nhầm
- Menu điều hướng đơn giản, dễ truy cập
- Nút kêu gọi hành động (CTA) rõ ràng, dễ bấm
🔹 Ví dụ:
- Tốt: Một trang bán hàng có nút “Mua ngay” to, dễ thấy, menu đơn giản, không rối mắt.
- Không tốt: Website có quá nhiều thông tin chồng chéo, nút bấm nhỏ, khó sử dụng.
✅ Giải pháp: Kiểm tra UI/UX trên các thiết bị khác nhau và sử dụng công cụ Google PageSpeed Insights để kiểm tra khả năng hiển thị trên mobile.
3. Cải thiện trải nghiệm người dùng (Core Web Vitals)
Google đánh giá trải nghiệm người dùng trên di động thông qua Core Web Vitals, bao gồm:
- LCP (Largest Contentful Paint): Thời gian tải nội dung chính, nên dưới 2.5 giây.
- FID (First Input Delay): Độ trễ tương tác đầu tiên, dưới 100ms là tốt.
- CLS (Cumulative Layout Shift): Độ ổn định giao diện, tránh tình trạng nội dung nhảy lung tung.
📌 Cách kiểm tra Core Web Vitals:
- Google Search Console → Tab “Core Web Vitals”
- Google PageSpeed Insights https://pagespeed.web.dev/
🔹 Ví dụ:
- Tốt: Website hiển thị mượt mà, không bị thay đổi bố cục bất ngờ khi tải trang.
- Không tốt: Khi người dùng đang đọc thì chữ bị nhảy xuống, nút bấm di chuyển vị trí do ảnh hoặc quảng cáo tải chậm.
✅ Giải pháp:
- Tải nội dung chính trước, tránh hiển thị quảng cáo trước nội dung
- Giảm thời gian tải trang, cải thiện bố cục tránh nhảy chữ
4. Tốc độ tải trang trên mobile phải nhanh
Tốc độ tải trang trên di động là yếu tố quan trọng ảnh hưởng đến SEO và tỷ lệ chuyển đổi. Nếu website tải chậm, người dùng sẽ thoát ngay và Google có thể đánh tụt thứ hạng trang web.
📌 Các yếu tố ảnh hưởng đến tốc độ tải trang trên mobile:
- Ảnh có kích thước quá lớn
- Quá nhiều file CSS, JavaScript nặng
- Hosting không đủ mạnh
- Không sử dụng cache trình duyệt
🔹 Ví dụ:
- Tốt: Website tải dưới 3 giây, hình ảnh nhẹ, nội dung xuất hiện ngay khi mở trang.
- Không tốt: Website mất 5-10 giây mới hiển thị xong, người dùng chờ quá lâu và thoát.
✅ Giải pháp:
- Dùng ảnh định dạng WebP, nén ảnh để giảm dung lượng
- Bật Lazy Load để tải ảnh khi cần thiết
- Sử dụng CDN (Content Delivery Network) để phân phối nội dung nhanh hơn
- Giảm bớt các script không cần thiết, tối ưu CSS và JavaScript
11. Tối ưu Core Web Vitals
1. LCP (Largest Contentful Paint) – Tốc độ tải nội dung lớn nhất
LCP đo thời gian cần thiết để tải xong nội dung lớn nhất trên trang, thường là hình ảnh, video hoặc khối văn bản chính. Nếu LCP chậm, người dùng có thể rời bỏ trang web trước khi nội dung được hiển thị đầy đủ. Google khuyến nghị LCP dưới 2.5 giây để có trải nghiệm tốt.
✅ Cách tối ưu LCP:
- Tối ưu hình ảnh: Sử dụng định dạng ảnh nhẹ như WebP, JPEG 2000, bật lazy loading để hình ảnh chỉ tải khi cần thiết.
- Nâng cấp hosting/CDN: Sử dụng máy chủ nhanh hơn và triển khai CDN (Content Delivery Network) để phân phối nội dung nhanh hơn đến người dùng.
- Giảm thiểu mã JavaScript/CSS không cần thiết: Tránh sử dụng quá nhiều script bên thứ ba làm chậm tốc độ tải.
Ví dụ:
❌ Một trang web có hình ảnh 5MB tải quá lâu, khiến LCP đạt 5 giây, ảnh hưởng đến SEO.
✅ Sau khi giảm kích thước ảnh xuống còn 500KB, LCP giảm xuống 1.8 giây, giúp trang tải nhanh hơn và giữ chân người dùng.
2. FID (First Input Delay) – Độ trễ tương tác đầu tiên
FID đo thời gian từ khi người dùng thực hiện hành động đầu tiên (như bấm nút, nhập văn bản) đến khi trình duyệt phản hồi. Nếu FID quá cao, người dùng sẽ cảm thấy trang web bị lag, ảnh hưởng đến trải nghiệm tổng thể. Google khuyến nghị FID dưới 100ms để đảm bảo phản hồi nhanh chóng.
✅ Cách tối ưu FID:
- Giảm thiểu JavaScript chặn hiển thị: Nhiều trang web tải quá nhiều mã JavaScript, khiến trình duyệt mất thời gian xử lý. Hãy sử dụng code splitting để chỉ tải mã khi cần.
- Sử dụng trình duyệt cache: Bật bộ nhớ cache giúp giảm thời gian tải lại các tập tin tĩnh khi người dùng quay lại trang web.
- Trì hoãn tải JavaScript không quan trọng: Chỉ chạy các script khi cần thiết để tránh làm chậm tương tác ban đầu.
Ví dụ:
❌ Một trang web thương mại điện tử có quá nhiều mã JavaScript chạy ngay khi tải, làm FID lên đến 500ms.
✅ Sau khi tối ưu code, giảm tải các script không quan trọng, FID giảm xuống còn 80ms, giúp người dùng bấm nút và thao tác nhanh hơn.
3. CLS (Cumulative Layout Shift) – Độ ổn định của giao diện
CLS đo độ dịch chuyển đột ngột của các phần tử trên trang khi tải. Một trang có CLS cao gây khó chịu cho người dùng, đặc biệt khi họ đang đọc nội dung hoặc nhấn vào một liên kết, nhưng sau đó nội dung thay đổi vị trí. Google khuyến nghị CLS dưới 0.1 để đảm bảo giao diện ổn định.
✅ Cách tối ưu CLS:
- Định kích thước cố định cho hình ảnh & quảng cáo: Nếu không đặt chiều rộng và chiều cao cho hình ảnh, khi tải trang, nội dung có thể bị dịch chuyển.
- Tránh tải chậm các phần tử động: Các nội dung như quảng cáo, video nhúng, pop-up nên được tải ổn định, tránh thay đổi bố cục trang sau khi tải xong.
- Kiểm tra & sửa lỗi CSS: Một số lỗi CSS có thể làm cho nội dung nhảy loạn xạ khi tải trang.
Ví dụ:
❌ Trên một trang tin tức, khi quảng cáo tải xong đẩy văn bản xuống, gây CLS lên 0.3 khiến người dùng bấm nhầm vào liên kết khác.
✅ Sau khi định kích thước cố định cho quảng cáo, CLS giảm xuống còn 0.05, giúp trang web ổn định hơn.
12. Trải nghiệm người dùng (User Experience – UX)
1. Bố cục trang dễ nhìn, dễ đọc
Một website có bố cục gọn gàng, trực quan giúp người dùng dễ dàng tìm kiếm thông tin và cải thiện trải nghiệm duyệt web.
- Nguyên tắc quan trọng:
- Phông chữ dễ đọc (nên sử dụng từ 14px – 18px, khoảng cách dòng thoải mái).
- Màu sắc hài hòa, đảm bảo độ tương phản giữa nền và chữ.
- Nội dung được chia thành các đoạn ngắn với tiêu đề phụ (H2, H3) giúp dễ theo dõi.
- Ví dụ thực tế:
- Trang web của Apple có bố cục đơn giản, hình ảnh sắc nét, nội dung rõ ràng giúp người dùng dễ dàng tập trung vào sản phẩm.
- Ngược lại, một trang web có quá nhiều chữ dày đặc, font nhỏ, màu sắc lòe loẹt sẽ làm người dùng khó tiếp cận thông tin.
2. Không chứa quá nhiều quảng cáo làm phiền
Quảng cáo giúp tạo doanh thu nhưng nếu hiển thị quá nhiều hoặc gây khó chịu, người dùng có thể rời khỏi trang ngay lập tức.
- Vấn đề thường gặp:
- Popup xuất hiện liên tục, che mất nội dung chính.
- Quảng cáo xen kẽ giữa bài viết quá nhiều, làm gián đoạn trải nghiệm đọc.
- Quảng cáo có âm thanh tự động phát, gây khó chịu cho người dùng.
- Giải pháp:
- Chỉ hiển thị quảng cáo ở vị trí hợp lý, không ảnh hưởng đến nội dung chính.
- Sử dụng quảng cáo native ads (quảng cáo tự nhiên), hòa hợp với nội dung.
- Đảm bảo quảng cáo không che mất các nút điều hướng quan trọng.
- Ví dụ:
- Trang web của The New York Times hiển thị quảng cáo một cách tối giản, không làm gián đoạn trải nghiệm đọc.
- Ngược lại, một số trang tin tức miễn phí chứa quá nhiều quảng cáo banner, gây rối mắt và làm chậm tốc độ tải trang.
3. Dễ dàng điều hướng giữa các trang
Điều hướng tốt giúp người dùng dễ dàng tìm kiếm thông tin, giảm tỷ lệ thoát trang và giữ chân khách truy cập lâu hơn.
- Những yếu tố quan trọng:
- Menu điều hướng rõ ràng, dễ hiểu, không quá nhiều mục.
- Breadcrumbs giúp người dùng biết họ đang ở đâu trên website.
- Các liên kết nội bộ hợp lý, giúp dẫn dắt người dùng đến nội dung liên quan.
- Thanh tìm kiếm dễ thấy để người dùng tìm nhanh thông tin cần thiết.
- Ví dụ thực tế:
- Trang web của Amazon có thanh điều hướng rõ ràng, danh mục sản phẩm dễ tìm kiếm.
- Một trang web bán hàng nhưng không có menu rõ ràng hoặc thiếu thanh tìm kiếm sẽ khiến người dùng khó chịu và rời đi nhanh chóng.
4. Tối ưu CTA (Call To Action) để tăng tỷ lệ chuyển đổi
CTA (Call To Action) là các nút hoặc lời kêu gọi hành động (ví dụ: “Mua ngay”, “Đăng ký”, “Tải xuống”), giúp thúc đẩy người dùng thực hiện hành động mong muốn.
- Cách tối ưu CTA hiệu quả:
- Màu sắc nổi bật, dễ nhận diện (ví dụ: nút màu cam, đỏ thu hút sự chú ý).
- Nội dung CTA rõ ràng, hấp dẫn (thay vì “Nhấp vào đây”, hãy dùng “Nhận ưu đãi ngay”).
- Vị trí hợp lý, nên đặt ở đầu trang, giữa bài viết hoặc cuối trang.
- Tạo cảm giác cấp bách, ví dụ: “Ưu đãi chỉ còn 24 giờ!”.
- Ví dụ thực tế:
- Shoppe, Tiki, Lazada sử dụng các nút “Mua ngay” màu cam/đỏ, dễ nhận diện và thúc đẩy quyết định mua hàng.
- Nếu CTA quá nhỏ, khó thấy hoặc không rõ ràng, người dùng có thể bỏ lỡ hành động quan trọng.
13. Tối ưu SEO Technical (Technical Onpage SEO)
1. Tạo và tối ưu file robots.txt
File robots.txt là tệp hướng dẫn cho Googlebot (hoặc các bot công cụ tìm kiếm khác) biết những phần nào trên website được phép hoặc không được phép thu thập dữ liệu.
📌 Tại sao robots.txt quan trọng?
- Ngăn chặn bot thu thập những trang không cần thiết (trang admin, trang nháp, file hệ thống)
- Giúp Google tập trung index các trang quan trọng
- Tránh lãng phí ngân sách thu thập dữ liệu (Crawl Budget)
🔹 Ví dụ về file robots.txt chuẩn:
User-agent: *
Disallow: /admin/
Disallow: /wp-login.php
Sitemap: https://example.com/sitemap.xml
📌 Cách kiểm tra file robots.txt: Truy cập https://example.com/robots.txt để xem file có hoạt động đúng không.
2. Tạo và cập nhật sitemap.xml
Sitemap.xml là bản đồ website giúp công cụ tìm kiếm hiểu cấu trúc trang và index nội dung nhanh hơn. Nếu không có sitemap, Google có thể bỏ sót một số trang quan trọng.
📌 Cách tạo sitemap.xml:
- Nếu dùng WordPress: Cài plugin Yoast SEO hoặc Rank Math để tự động tạo sitemap
- Nếu dùng tay: Dùng công cụ XML-Sitemaps.com để tạo file sitemap.xml
🔹 Ví dụ về sitemap.xml:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://example.com/</loc>
<lastmod>2024-02-28</lastmod>
<priority>1.0</priority>
</url>
<url>
<loc>https://example.com/blog/</loc>
<lastmod>2024-02-27</lastmod>
<priority>0.8</priority>
</url>
</urlset>
📌 Cách gửi sitemap lên Google:
- Truy cập Google Search Console → Chọn Sitemap → Nhập đường dẫn
https://example.com/sitemap.xml→ Nhấn Submit
3. Kiểm tra lỗi thu thập dữ liệu (Crawl Errors)
Lỗi thu thập dữ liệu xảy ra khi Google không thể truy cập hoặc hiểu nội dung trên website. Điều này có thể ảnh hưởng đến việc index và xếp hạng.
📌 Cách kiểm tra Crawl Errors:
- Vào Google Search Console → Tab Coverage (Lập chỉ mục)
- Xem danh sách các trang có lỗi “Page not found” (404) hoặc “Blocked by robots.txt”
🔹 Ví dụ lỗi thường gặp:
- Soft 404: Trang không tồn tại nhưng không trả về mã lỗi 404 đúng
- Blocked by robots.txt: Google bị chặn thu thập dữ liệu trang quan trọng
✅ Cách xử lý:
- Đối với lỗi 404, nên redirect về trang phù hợp hoặc cập nhật lại liên kết
- Đối với lỗi bị chặn bởi robots.txt, kiểm tra lại file
robots.txtxem có chặn nhầm không
4. Cải thiện tốc độ index trang trên Google
Tốc độ index trang ảnh hưởng trực tiếp đến thời gian nội dung mới xuất hiện trên Google. Nếu trang web không được index nhanh, bài viết có thể không hiển thị kịp thời trên kết quả tìm kiếm.
📌 Cách đẩy nhanh tốc độ index:
- Gửi yêu cầu index thủ công trên Google Search Console
- Xây dựng liên kết nội bộ tốt, giúp Googlebot dễ dàng phát hiện trang mới
- Chia sẻ bài viết lên mạng xã hội để thu hút bot crawl nhanh hơn
🔹 Ví dụ:
- Bạn vừa đăng bài mới “Hướng dẫn SEO On-Page 2024”, hãy vào Google Search Console → URL Inspection → Nhấn Request Indexing để Google index nhanh hơn.
✅ Công cụ hỗ trợ: Dùng IndexNow hoặc API Google Indexing để gửi yêu cầu index tự động.
5. Sử dụng HTTPS (SSL) để bảo mật website
HTTPS (HyperText Transfer Protocol Secure) giúp mã hóa dữ liệu truyền tải giữa trình duyệt và server, đảm bảo an toàn cho người dùng. Google đã xác nhận HTTPS là một yếu tố xếp hạng quan trọng.
📌 Cách kiểm tra website có dùng HTTPS không?
- Truy cập website và xem có biểu tượng ổ khóa trên trình duyệt không
- Kiểm tra bằng công cụ WhyNoPadlock.com
🔹 Ví dụ lỗi HTTPS thường gặp:
- Mixed Content Error: Trang dùng HTTPS nhưng vẫn có nội dung HTTP (ảnh, CSS, JS)
- Chưa cài chứng chỉ SSL đúng cách: Trang báo “Not Secure” dù đã có HTTPS
✅ Cách xử lý:
- Chuyển tất cả URL nội dung (ảnh, file CSS, JS) sang HTTPS
- Sử dụng Let’s Encrypt để cài SSL miễn phí
6. Kiểm tra lỗi 404 và xử lý redirect 301, 302
Lỗi 404 (Not Found) xảy ra khi một trang không còn tồn tại, có thể gây ảnh hưởng đến trải nghiệm người dùng và SEO.
📌 Cách kiểm tra lỗi 404:
- Dùng Google Search Console → Tab Coverage
- Dùng công cụ Screaming Frog SEO Spider để quét lỗi trên website
🔹 Cách xử lý lỗi 404:
- Nếu trang không còn hữu ích → Giữ mã lỗi 404 hoặc chuyển hướng về trang liên quan
- Nếu trang bị xóa nhầm → Khôi phục lại nội dung
📌 Chuyển hướng Redirect 301 và 302:
- Redirect 301 (Chuyển hướng vĩnh viễn): Dùng khi thay đổi URL vĩnh viễn
- Redirect 302 (Chuyển hướng tạm thời): Dùng khi trang được chuyển hướng trong thời gian ngắn
🔹 Ví dụ về redirect 301 trong file .htaccess:
Redirect 301 /old-page.html https://example.com/new-page.html
✅ Lời khuyên: Không nên lạm dụng quá nhiều redirect vì có thể làm chậm tốc độ tải trang.
💡 Checklist tối ưu SEO Technical:
✅ Tạo file robots.txt để kiểm soát Googlebot
✅ Tạo và gửi sitemap.xml lên Google Search Console
✅ Kiểm tra Crawl Errors để xử lý lỗi thu thập dữ liệu
✅ Đẩy nhanh tốc độ index trang để nội dung mới xuất hiện nhanh hơn
✅ Sử dụng HTTPS (SSL) để bảo mật website và tăng uy tín
✅ Xử lý lỗi 404 và redirect 301/302 để tránh ảnh hưởng đến SEO
🚀 Bắt đầu tối ưu ngay hôm nay để giúp website của bạn đạt thứ hạng cao hơn trên Google!
14. Cải thiện Dwell Time & Giảm Bounce Rate
1. Tạo nội dung hấp dẫn để giữ chân người đọc
Nội dung là yếu tố quan trọng nhất giúp giữ chân người dùng trên trang. Một bài viết chất lượng không chỉ cung cấp thông tin hữu ích mà còn phải hấp dẫn, dễ đọc và giải quyết đúng nhu cầu của người dùng.
✅ Cách tối ưu nội dung để tăng Dwell Time:
- Bố cục rõ ràng: Sử dụng tiêu đề hấp dẫn (H1, H2, H3), đoạn văn ngắn, gạch đầu dòng để giúp người đọc dễ theo dõi.
- Kết hợp hình ảnh và video: Nội dung trực quan sẽ giữ chân người dùng lâu hơn so với bài viết chỉ có văn bản.
- Cung cấp thông tin có giá trị: Tránh nội dung hời hợt, thay vào đó hãy đưa ra giải pháp chi tiết và có dẫn chứng.
Ví dụ:
❌ Bài viết sơ sài, không hấp dẫn:
- “SEO là gì? SEO giúp website lên top Google.” → Không cung cấp đủ thông tin.
✅ Bài viết hấp dẫn, có chiều sâu:
- “SEO giúp website cải thiện thứ hạng trên Google bằng cách tối ưu từ khóa, nội dung và trải nghiệm người dùng. Theo nghiên cứu của Backlinko, trang web có nội dung dài hơn 2000 từ có khả năng xếp hạng cao hơn 56% so với bài viết ngắn.”
Khi nội dung hấp dẫn, người đọc ở lại trang lâu hơn, tăng Dwell Time, đồng thời giảm Bounce Rate vì họ không rời đi ngay sau khi truy cập.
2. Tăng số lượng bài viết liên quan
Khi người dùng đọc xong một bài viết, họ có thể muốn tìm hiểu thêm về chủ đề liên quan. Nếu không có bài viết tiếp theo để họ đọc, họ có thể thoát khỏi website ngay lập tức, làm tăng Bounce Rate.
✅ Cách tối ưu:
- Chèn liên kết nội bộ (Internal Links): Hướng người đọc đến các bài viết liên quan. Ví dụ, nếu bạn đang viết về SEO Onpage, bạn có thể liên kết đến một bài về SEO Offpage.
- Sử dụng widget “Bài viết liên quan”: Hiển thị danh sách bài viết liên quan ngay bên dưới bài viết hoặc ở thanh bên (sidebar).
- Tạo chuỗi bài viết: Nếu một chủ đề quá dài, hãy chia thành nhiều phần (P1, P2, P3) và hướng dẫn người đọc đọc tiếp phần sau.
Ví dụ:
❌ Không có bài viết liên quan:
- Người dùng đọc xong bài viết nhưng không có gợi ý nào để tiếp tục.
✅ Có liên kết bài viết liên quan:
- “Bạn muốn biết thêm về SEO? Hãy xem Cách xây dựng Backlink chất lượng để tăng thứ hạng trên Google.”
Điều này sẽ khuyến khích người dùng ở lại trang web lâu hơn, làm tăng Dwell Time và giảm Bounce Rate.
3. Cải thiện tốc độ tải trang
Không ai thích chờ đợi một trang web tải chậm. Theo nghiên cứu của Google, nếu trang web mất hơn 3 giây để tải, 53% người dùng sẽ rời đi ngay lập tức, làm tăng Bounce Rate đáng kể.
✅ Cách tối ưu tốc độ tải trang:
- Giảm dung lượng hình ảnh: Sử dụng định dạng WebP thay vì PNG/JPEG.
- Bật bộ nhớ cache: Giúp trình duyệt tải trang nhanh hơn khi người dùng quay lại.
- Sử dụng CDN (Content Delivery Network): Giúp phân phối nội dung nhanh hơn trên toàn cầu.
- Loại bỏ JavaScript không cần thiết: Giảm thiểu các mã làm chậm thời gian tải trang.
Ví dụ:
❌ Trang web tải chậm (5 giây trở lên):
- Người dùng mất kiên nhẫn và thoát trang ngay trước khi nội dung hiển thị.
✅ Trang web tải nhanh (< 2 giây):
- Người dùng tiếp tục đọc nội dung, giảm Bounce Rate và tăng Dwell Time.
4. Tạo CTA rõ ràng để khuyến khích người dùng hành động
CTA (Call to Action) là lời kêu gọi hành động, giúp hướng dẫn người dùng thực hiện bước tiếp theo thay vì rời khỏi trang. Nếu một trang web không có CTA, người dùng có thể cảm thấy không có lý do để tiếp tục và thoát trang.
✅ Cách tối ưu CTA để giữ chân người dùng:
- Đặt CTA ở cuối bài viết: Ví dụ: “Bạn muốn tìm hiểu thêm về SEO? Đăng ký nhận tài liệu miễn phí ngay!“
- Sử dụng nút bấm thay vì chỉ là văn bản: Một nút CTA nổi bật có thể tăng tỷ lệ nhấp chuột lên 45%.
- Đưa ra ưu đãi hoặc nội dung tiếp theo: Ví dụ: “Tải ngay checklist SEO miễn phí để tối ưu website của bạn!”
Ví dụ thực tế:
❌ Không có CTA:
- Người dùng đọc xong bài viết và thoát trang mà không thực hiện bất kỳ hành động nào.
✅ CTA rõ ràng:
<a href="https://example.com/ebook-seo" class="btn">Tải Ebook SEO Miễn Phí</a>
- Người dùng có động lực để nhấn vào CTA, tiếp tục khám phá nội dung khác, làm giảm Bounce Rate.
15. Tối ưu Breadcrumbs
1. Hiển thị breadcrumbs trên trang
Breadcrumbs nên được hiển thị ở đầu trang, ngay bên dưới tiêu đề hoặc thanh menu để người dùng có thể dễ dàng nhận diện.
- Lợi ích:
- Giúp người dùng biết họ đang ở đâu trên trang web.
- Giảm tỷ lệ thoát trang vì người dùng có thể nhanh chóng quay lại danh mục trước đó.
- Cải thiện trải nghiệm người dùng (UX), đặc biệt trên các trang thương mại điện tử hoặc blog có nhiều danh mục.
- Ví dụ thực tế:
- Trên trang thương mại điện tử như Shopee, một trang sản phẩm có thể hiển thị breadcrumbs như sau:
Trang chủ > Thời trang nữ > Áo sơ mi > Áo sơ mi trắng nữ
- Nếu không có breadcrumbs, người dùng phải nhấn nút “Quay lại” nhiều lần để tìm danh mục trước đó, gây khó khăn trong điều hướng.
- Trên trang thương mại điện tử như Shopee, một trang sản phẩm có thể hiển thị breadcrumbs như sau:
2. Tích hợp breadcrumbs với Schema Markup
Schema Markup giúp Google hiểu rõ breadcrumbs trên website, từ đó có thể hiển thị chúng trong kết quả tìm kiếm, giúp trang web trông chuyên nghiệp hơn và tăng tỷ lệ nhấp (CTR).
- Cách thực hiện:
- Sử dụng Schema Markup cho BreadcrumbList để giúp Google nhận diện đường dẫn điều hướng.
- Đoạn mã JSON-LD ví dụ:
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Trang chủ",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Thời trang nữ",
"item": "https://example.com/thoi-trang-nu"
},
{
"@type": "ListItem",
"position": 3,
"name": "Áo sơ mi",
"item": "https://example.com/thoi-trang-nu/ao-so-mi"
}
]
}
- Kiểm tra tính hợp lệ của Schema bằng Google Rich Results Test (https://search.google.com/test/rich-results).
- Lợi ích:
- Giúp Google hiển thị breadcrumbs trên kết quả tìm kiếm, tăng độ rõ ràng cho người dùng.
- Cải thiện khả năng thu thập dữ liệu (crawling) của Googlebot.
3. Dẫn link nội bộ từ breadcrumbs để cải thiện SEO
Breadcrumbs không chỉ giúp điều hướng mà còn tạo ra các liên kết nội bộ giúp tăng cường sức mạnh SEO cho website.
- Lợi ích của liên kết nội bộ từ breadcrumbs:
- Cải thiện thứ hạng SEO: Google đánh giá cao các trang có cấu trúc liên kết nội bộ hợp lý.
- Giúp bot Google thu thập dữ liệu tốt hơn: Breadcrumbs tạo ra một luồng điều hướng rõ ràng, giúp Googlebot hiểu cách các trang trên website liên kết với nhau.
- Giảm tỷ lệ thoát trang: Người dùng dễ dàng chuyển đến danh mục khác thay vì rời khỏi website.
- Ví dụ thực tế:
- Trên trang web bán hàng như Lazada, breadcrumbs giúp người dùng quay lại danh mục sản phẩm một cách dễ dàng, thay vì thoát khỏi trang.
- Một bài viết blog có breadcrumbs như:
Trang chủ > SEO > Hướng dẫn tối ưu Breadcrumbs
Khi người dùng nhấn vào “SEO”, họ có thể xem thêm các bài viết khác liên quan, tăng thời gian trên trang và giảm tỷ lệ thoát.
16. Tối ưu bài viết cũ (Content Update)
1. Cập nhật nội dung cũ để giữ tính mới mẻ
Google thích nội dung mới, nhưng điều đó không có nghĩa là bạn phải viết bài mới hoàn toàn. Thay vào đó, bạn có thể cập nhật nội dung cũ để làm mới thông tin và giữ cho bài viết luôn phù hợp với người đọc.
📌 Tại sao cần cập nhật nội dung?
- Thông tin trong bài viết có thể đã lỗi thời
- Người dùng thích nội dung cập nhật hơn là bài viết cũ từ nhiều năm trước
- Google đánh giá cao các trang web có nội dung cập nhật thường xuyên
🔹 Ví dụ:
Bài viết “Hướng dẫn SEO năm 2022” có thể được cập nhật thành “Hướng dẫn SEO mới nhất 2024”, trong đó bạn cập nhật các thuật toán Google mới nhất, loại bỏ thông tin lỗi thời.
✅ Cách thực hiện:
- Kiểm tra các bài viết cũ có lượng truy cập giảm dần
- Cập nhật tiêu đề, nội dung, ngày đăng bài
- Kiểm tra các thông tin đã lỗi thời và chỉnh sửa lại
2. Thêm dữ liệu mới, cập nhật xu hướng
Nội dung trên internet thay đổi liên tục, vì vậy việc cập nhật số liệu thống kê mới, xu hướng mới và thông tin mới giúp bài viết luôn hữu ích với độc giả.
📌 Cách cập nhật nội dung theo xu hướng:
- Thêm các số liệu thống kê mới nhất từ các nguồn uy tín
- Cập nhật các xu hướng mới trong ngành
- Đưa thêm case study hoặc ví dụ thực tế để tăng độ tin cậy
🔹 Ví dụ:
Giả sử bài viết “Cách tối ưu SEO On-Page” đã được viết từ 2021. Nếu thuật toán Google có cập nhật mới vào 2024, bạn cần bổ sung thông tin về những thay đổi này.
✅ Cách thực hiện:
- Tìm kiếm thông tin mới từ Google, báo cáo ngành, bài viết từ chuyên gia
- Cập nhật số liệu thống kê mới, so sánh với dữ liệu cũ
- Thêm biểu đồ, hình ảnh minh họa để làm nội dung hấp dẫn hơn
3. Tối ưu lại từ khóa theo xu hướng tìm kiếm
Xu hướng tìm kiếm thay đổi theo thời gian, vì vậy từ khóa mà người dùng tìm kiếm năm 2022 có thể không còn phổ biến vào năm 2024. Do đó, bạn cần tối ưu lại từ khóa để bài viết tiếp tục có thứ hạng cao.
📌 Cách kiểm tra từ khóa nào cần tối ưu?
- Sử dụng Google Search Console để xem từ khóa nào đang có lượng truy cập giảm
- Dùng Google Trends để kiểm tra xu hướng từ khóa
- Phân tích từ khóa mới bằng Ahrefs, SEMrush, Ubersuggest
🔹 Ví dụ:
Bài viết cũ có từ khóa “SEO 2022” có thể không còn được tìm kiếm nhiều. Bạn có thể thay thế hoặc thêm từ khóa “SEO 2024” để theo kịp xu hướng.
✅ Cách thực hiện:
- Kiểm tra và thay thế từ khóa lỗi thời bằng từ khóa mới
- Chỉnh sửa tiêu đề, thẻ H1, H2, meta description để phù hợp với xu hướng
- Tối ưu lại nội dung bằng cách chèn từ khóa mới một cách tự nhiên
4. Kiểm tra và cập nhật link nội bộ, link ngoài
Liên kết nội bộ và liên kết ngoài đóng vai trò quan trọng trong SEO, nhưng theo thời gian, một số liên kết có thể bị hỏng hoặc trở nên không liên quan. Việc kiểm tra và cập nhật link giúp tăng trải nghiệm người dùng và giữ cho bài viết luôn có giá trị.
📌 Tại sao cần kiểm tra link?
- Link nội bộ giúp Google thu thập dữ liệu tốt hơn
- Link ngoài giúp bài viết tăng độ tin cậy nếu liên kết đến nguồn uy tín
- Tránh lỗi 404 gây ảnh hưởng xấu đến trải nghiệm người dùng
🔹 Ví dụ:
- Một bài viết cũ có liên kết đến trang “Google Webmaster Tools”, nhưng Google đã đổi thành “Google Search Console”. Bạn cần cập nhật lại để tránh lỗi.
- Một bài viết cũ không có liên kết đến bài viết mới hơn. Bạn có thể thêm link nội bộ để giúp người đọc khám phá thêm nội dung hữu ích.
✅ Cách thực hiện:
- Dùng công cụ Broken Link Checker để kiểm tra link hỏng
- Cập nhật link nội bộ để hướng người dùng đến các bài viết mới hơn
- Kiểm tra và thay thế các link ngoài bị lỗi hoặc không còn phù hợp
17. Tối ưu Blog Comment
1. Bật/tắt comment tùy theo chiến lược SEO
Không phải blog nào cũng cần bật tính năng bình luận. Việc quyết định có bật comment hay không phụ thuộc vào chiến lược SEO và mục tiêu nội dung của trang web.
✅ Khi nên bật bình luận:
- Khi muốn tăng mức độ tương tác với độc giả, đặc biệt trên các blog hướng dẫn, chia sẻ kinh nghiệm.
- Khi muốn tạo nội dung do người dùng tạo (User-Generated Content – UGC) để cải thiện thứ hạng SEO (Google có thể thu thập nội dung từ comment).
Ví dụ:
Một blog hướng dẫn SEO có thể cho phép bình luận để độc giả đặt câu hỏi, từ đó tạo ra thảo luận giá trị, giúp bài viết được cập nhật liên tục mà không cần chỉnh sửa chính nội dung bài viết.
❌ Khi nên tắt bình luận:
- Khi blog bị quá nhiều spam comment gây ảnh hưởng đến chất lượng trang.
- Khi nội dung không phù hợp để thảo luận, chẳng hạn như các trang bán hàng hoặc landing page.
Ví dụ:
Một trang bán hàng không cần bật bình luận vì nó không đóng góp vào trải nghiệm mua sắm, mà có thể gây loãng nội dung chính.
2. Loại bỏ spam comment (dùng Akismet, reCAPTCHA)
Một trong những vấn đề lớn nhất khi bật bình luận trên blog là spam comment. Đây là những bình luận không liên quan, chứa quảng cáo, liên kết xấu hoặc nội dung vô nghĩa.
✅ Cách ngăn chặn spam comment hiệu quả:
- Sử dụng plugin chống spam: Akismet (trên WordPress) là một công cụ phổ biến giúp lọc tự động các bình luận spam.
- Dùng reCAPTCHA: Yêu cầu người dùng xác nhận “Tôi không phải là robot” trước khi đăng bình luận để ngăn spam bot.
- Bật duyệt bình luận thủ công: Chỉ cho phép các bình luận xuất hiện sau khi được kiểm duyệt.
Ví dụ:
❌ Bình luận spam không được kiểm soát:
“Cảm ơn bài viết! Mua thuốc giảm cân giá rẻ tại [link spam]!”
✅ Bình luận đã được lọc spam:
“Bài viết rất hữu ích! Mình có một thắc mắc: Làm thế nào để tối ưu tốc độ tải trang khi làm SEO Onpage?”
Khi spam comment được kiểm soát, trang web không bị ảnh hưởng bởi các liên kết độc hại, đồng thời giúp tăng chất lượng bình luận thực sự hữu ích.
3. Tối ưu bình luận để tăng tương tác
Một hệ thống bình luận tốt không chỉ giúp cải thiện SEO mà còn khuyến khích người đọc thảo luận, làm cho bài viết trở nên phong phú hơn.
✅ Cách tối ưu bình luận để tăng tương tác:
- Trả lời bình luận nhanh chóng: Khi người dùng đặt câu hỏi, hãy trả lời họ trong 24-48 giờ để duy trì mức độ tương tác.
- Sử dụng hệ thống bình luận hiện đại: Các nền tảng như Disqus, Facebook Comments, hoặc bình luận WordPress có thông báo qua email giúp người dùng quay lại để tiếp tục cuộc thảo luận.
- Đặt câu hỏi mở để kích thích thảo luận: Kết thúc bài viết bằng một câu hỏi gợi mở như “Bạn có mẹo SEO nào khác không? Hãy chia sẻ bên dưới!”
Ví dụ:
❌ Bài viết không tối ưu bình luận:
- Chỉ có một vài bình luận, không có sự phản hồi từ tác giả.
✅ Bài viết tối ưu bình luận:
- Người đọc để lại bình luận và nhận được câu trả lời từ tác giả, khiến họ quay lại để thảo luận thêm.
Một blog có hệ thống bình luận tốt sẽ tạo ra cộng đồng người dùng trung thành, tăng tỷ lệ quay lại trang web, cải thiện Dwell Time và giảm Bounce Rate.
4. Sử dụng rel=”nofollow” cho link trong bình luận nếu cần thiết
Một trong những cách phổ biến để spam SEO là chèn liên kết vào phần bình luận nhằm tăng thứ hạng cho trang web khác. Điều này có thể gây ảnh hưởng xấu đến SEO của trang web nếu Google coi đó là liên kết không tự nhiên.
✅ Cách ngăn chặn việc lạm dụng link trong bình luận:
- Tự động gán rel=”nofollow” vào tất cả các liên kết trong bình luận để Google không truyền giá trị SEO.
- Chỉ cho phép liên kết do quản trị viên phê duyệt.
- Không hiển thị trường nhập URL trong form bình luận để tránh việc người dùng spam link.
Ví dụ:
❌ Bình luận không có rel=”nofollow” (có thể bị Google phạt nếu chứa nhiều liên kết xấu):
<a href="https://spamwebsite.com">Tăng 1000 backlink miễn phí!</a>
✅ Bình luận có rel=”nofollow” (Google sẽ không truyền giá trị SEO cho liên kết này):
<a href="https://trustedsource.com" rel="nofollow">Nguồn tham khảo đáng tin cậy</a>
Việc sử dụng rel=”nofollow” đúng cách giúp bảo vệ trang web khỏi các liên kết độc hại, đồng thời đảm bảo chất lượng bình luận không bị lạm dụng.
18. Kiểm tra và đo lường hiệu quả SEO Onpage
1. Dùng Google Search Console để kiểm tra hiệu suất
Google Search Console (GSC) là công cụ miễn phí do Google cung cấp, giúp quản trị viên web theo dõi và tối ưu hóa trang web trên kết quả tìm kiếm.
- Những chỉ số quan trọng trong GSC:
- Số lần hiển thị (Impressions): Xác định số lần trang web xuất hiện trên Google.
- Tỷ lệ nhấp (CTR – Click Through Rate): Tỷ lệ số lần nhấp vào liên kết so với số lần hiển thị. CTR thấp có thể là do tiêu đề hoặc mô tả meta chưa hấp dẫn.
- Lỗi thu thập dữ liệu (Crawl Errors): Kiểm tra xem Google có gặp lỗi khi thu thập dữ liệu trang web hay không.
- Lỗi Core Web Vitals: Cho biết các vấn đề về tốc độ tải trang, khả năng tương tác và tính ổn định của nội dung.
- Ví dụ thực tế:
- Nếu một trang có số lần hiển thị cao nhưng CTR thấp, có thể cần tối ưu lại tiêu đề và meta description để thu hút người dùng hơn.
- Nếu có lỗi “Page not indexed”, cần kiểm tra xem trang đó có bị chặn bởi robots.txt hoặc thẻ meta noindex hay không.
2. Dùng Google Analytics để theo dõi hành vi người dùng
Google Analytics giúp theo dõi cách người dùng tương tác với trang web, từ đó đánh giá hiệu quả của SEO Onpage.
- Những chỉ số quan trọng trong Google Analytics:
- Số lượng người dùng (Users) & số phiên (Sessions): Giúp xác định lưu lượng truy cập tổng thể.
- Tỷ lệ thoát (Bounce Rate): Nếu tỷ lệ thoát cao (trên 70%), có thể trang web chưa cung cấp nội dung hấp dẫn hoặc UX kém.
- Thời gian trung bình trên trang (Avg. Session Duration): Thời gian người dùng ở lại trang càng lâu càng tốt.
- Trang đích (Landing Pages): Kiểm tra trang nào thu hút nhiều khách truy cập nhất.
- Ví dụ thực tế:
- Nếu một bài viết SEO có tỷ lệ thoát cao, có thể cần cải thiện nội dung bằng cách thêm hình ảnh, video, CTA hoặc liên kết nội bộ để giữ chân người đọc.
- Nếu trang sản phẩm có ít thời gian truy cập, có thể do tốc độ tải chậm hoặc bố cục chưa hấp dẫn.
3. Kiểm tra thứ hạng từ khóa trên Google
Kiểm tra thứ hạng từ khóa giúp đánh giá mức độ hiệu quả của chiến lược SEO. Nếu từ khóa quan trọng bị tụt hạng, cần điều chỉnh nội dung hoặc cải thiện SEO Onpage.
- Cách kiểm tra thứ hạng từ khóa:
- Tìm kiếm thủ công trên Google (sử dụng chế độ ẩn danh để tránh ảnh hưởng bởi lịch sử tìm kiếm).
- Dùng Google Search Console: Mục “Hiệu suất” sẽ hiển thị vị trí trung bình của từ khóa.
- Dùng các công cụ chuyên dụng như Ahrefs, SEMrush để theo dõi thứ hạng từ khóa theo thời gian.
- Ví dụ thực tế:
- Nếu một từ khóa quan trọng bị tụt từ trang 1 xuống trang 3, có thể cần cập nhật nội dung, tối ưu lại title, meta description, cải thiện backlinks để tăng hạng trở lại.
- Nếu từ khóa chính đạt top 5 nhưng CTR thấp, có thể do tiêu đề và mô tả meta chưa đủ hấp dẫn.
4. Sử dụng các công cụ như Ahrefs, SEMrush, Screaming Frog để phân tích SEO Onpage
Ngoài các công cụ của Google, có nhiều công cụ SEO chuyên sâu giúp phân tích chi tiết về SEO Onpage.
- Ahrefs & SEMrush:
- Phân tích backlink, thứ hạng từ khóa, audit SEO Onpage.
- Kiểm tra lỗi kỹ thuật SEO (thiếu thẻ meta, nội dung trùng lặp, liên kết gãy).
- Screaming Frog:
- Công cụ quét toàn bộ trang web, tìm lỗi 404, vấn đề về cấu trúc URL, liên kết nội bộ.
- Ví dụ thực tế:
- Nếu Ahrefs báo cáo một trang bị mất nhiều backlink quan trọng, có thể cần liên hệ chủ website liên kết lại hoặc xây dựng backlink mới.
- Nếu Screaming Frog phát hiện nhiều lỗi thẻ meta trùng lặp, có thể cần chỉnh sửa lại để tránh bị Google phạt vì nội dung trùng lặp.
Tối ưu SEO Onpage giúp trang web tăng hạng trên Google, tăng traffic và tỉ lệ chuyển đổi. Áp dụng những kỹ thuật trên sẽ giúp bạn đạt được hiệu quả tốt nhất!